本次用到的是阿里云的智能语音交互,参考文档地址如下:
本次示例代码如下:
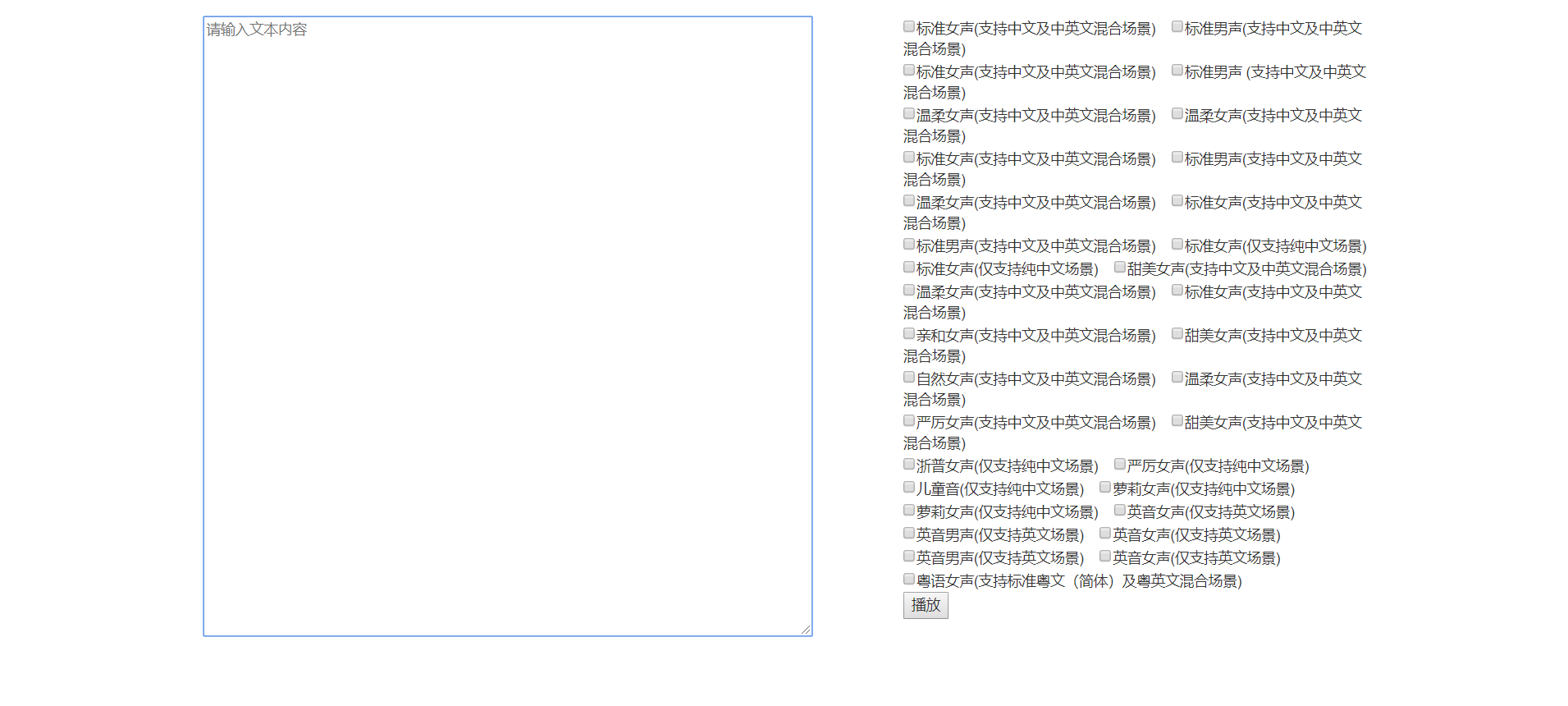
标准女声(支持中文及中英文混合场景) 标准男声(支持中文及中英文混合场景) 标准女声(支持中文及中英文混合场景) 标准男声 (支持中文及中英文混合场景) 温柔女声(支持中文及中英文混合场景) 温柔女声(支持中文及中英文混合场景) 标准女声(支持中文及中英文混合场景) 标准男声(支持中文及中英文混合场景) 温柔女声(支持中文及中英文混合场景) 标准女声(支持中文及中英文混合场景) 标准男声(支持中文及中英文混合场景) 标准女声(仅支持纯中文场景) 标准女声(仅支持纯中文场景) 甜美女声(支持中文及中英文混合场景) 温柔女声(支持中文及中英文混合场景) 标准女声(支持中文及中英文混合场景) 亲和女声(支持中文及中英文混合场景) 甜美女声(支持中文及中英文混合场景) 自然女声(支持中文及中英文混合场景) 温柔女声(支持中文及中英文混合场景) 严厉女声(支持中文及中英文混合场景) 甜美女声(支持中文及中英文混合场景) 浙普女声(仅支持纯中文场景) 严厉女声(仅支持纯中文场景) 儿童音(仅支持纯中文场景) 萝莉女声(仅支持纯中文场景) 萝莉女声(仅支持纯中文场景) 英音女声(仅支持英文场景) 英音男声(仅支持英文场景) 英音女声(仅支持英文场景) 英音男声(仅支持英文场景) 英音女声(仅支持英文场景) 粤语女声(支持标准粤文(简体)及粤英文混合场景)
代码中的{appkey}和{token}需要替换成自己的。具体可参考上述提到的官方文档。
代码效果如图:

在文本框中输入任意的文字,并选择对应的checkbox,然后点击播放就能有对应类型的语音。